
Googleタグマネージャー(GTM)を使う場合、タグとトリガーと変数を設定をします。
しかし、「こんな事を言われても…」って感じになると思います。
私のコンサル生も最初は上手くいかず四苦八苦してたので。
Google広告のコンバージョンタグ等をGTMへ設定する際に、
タグとトリガーと変数の関係性について多少、理解していないと
難しいと思いましたので、今回ブログと動画にて纏めてみました。
まずは、GTMへ解析用タグを設置する前に
タグとトリガーと変数の関係性を理解した方がスムーズに設定できるのではと思います。
それでは、GTMのタグとトリガーと変数についてのご紹介します。
GTMのタグで解析用タグを一元管理するメリット
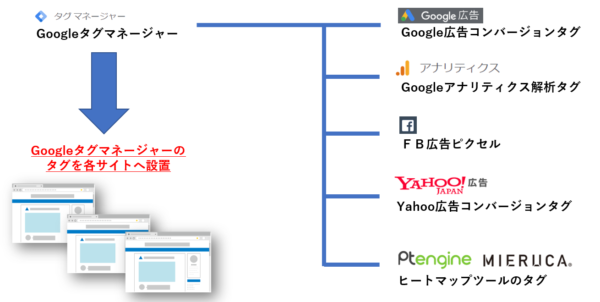
Googleタグマネージャーへは以下の解析用タグを設置することができます。
Google広告のコンバージョンタグ
Googleアナリティクスのタグ
Yahoo広告のコンバージョンタグ
FB広告のピクセル
ヒートマップツールのタグ
上記にある様々な解析用タグを設置することができます。
Googleタグマネージャーでは、上記の解析用タグを一元管理できるツールになります。
複数のサイトを運営している場合、
Googleタグマネージャーのタグを1つ設置するだけで上記の解析用タグがすべて設置できます。
新しい解析用タグを設置したい場合は、Googleタグマネージャーへ設置すれば
一気に複数のサイトへ設置する事が容易になります。
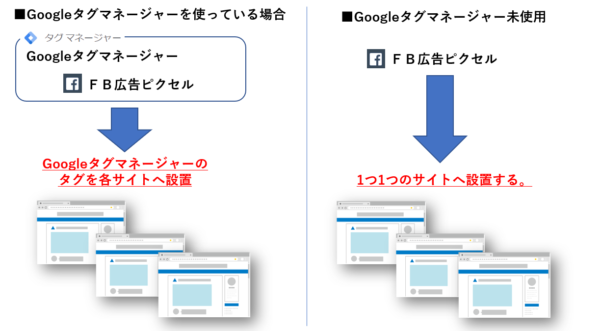
例えば、あなたのサイトにはGTMタグが設置していたとします。
これからあなたのサイトをFB広告へ出稿する場合、
FB広告用の解析タグ(ピクセルコード)を全てのサイトへ設置しないといけません。
こういった場合にGTMへFB広告用の解析タグ(ピクセルコード)を設置するだけで、全てのサイトにも設定されます。
他にも解析用タグの仕様変更などあってもGTMで修正するだけで変更できます。
いちいちサイトを一つ一つ開いて編集しなくても良いんですね♪
次に、設置した解析用タグが、動作する条件を設定するトリガーと変数を紹介します。
トリガーと変数を使ってタグを配信
「トリガー」と「変数」を組み合わせる事である条件の場合にタグを配信する事ができます。
トリガーとは、タグを配信する「タイミング」を設定します。
例えば、「サイトが開いた時」、「クリックした時」などをトリガーのタイプを選択します。
どんなタイミングがあるか、トリガーのタイプを下の表を確認して下さい。
トリガーのタイプ
| トリガーのタイプ | 説明 |
|---|---|
| DOM Ready | サイトが完全に読み込み終了しDOM解析できる状態になった後にタグを配信します。 |
| ウィンドウの読み込み | サイトの読み込みを開始直後にタグを配信します。 |
| ページビュー | サイトの画像・スクリプトが完全に読み込んだ後にタグを配信します。 |
| すべての要素 | リンク・画像・ボタンなどのクリックした時にタグを配信します。 |
| リンクのみ | <a>要素のリンクをクリックした時にタグを配信します。 |
| Youtube動画 | サイトに埋め込まれているYoutube動画での操作に基づいてタグを配信します。 |
| スクロール距離 | ユーザーがサイトをどれだけ下へスクロールしたかに応じてタグを配信します。 |
| フォームの送信 | フォーム送信された時にタグを配信します。 |
| 要素の表示 | 指定したサイトの要素がブラウザ上に表示されるとタグを配信します。 |
| JavaScriptエラー | JaveScriptの例外エラーが発生した時にタグを配信します。 |
| カスタムイベント | 独自のタイミングでタグを配信します。 例:ブラウザで印刷されたなど。 |
| タイマー | 一定間隔の時間でタグを配信します。 サイトの滞在時間などに使います。 |
| トリガー グループ | 複数のトリガーを条件をして纏める |
| 履歴の変更 | Ajaxアプリケーションなどの仮想ページをトラッキングするタグを配信する場合に使います。Ajaxアプリケーションとは、Gmail,Googleマップなど画面遷移せずにサイト内で画面遷移するアプリの事 |
このトリガーと一緒に設定するのが「変数」になります。
「変数」では、「条件」を設定します。
よく使う変数を紹介
トリガーと一緒に設定するのが「変数」になります。
よく使う変数を以下の表で紹介します。
| 変数 | 説明 |
|---|---|
| Page URL | 表示しているサイトの完全URL |
| Page Hostname | 表示しているサイトのホスト名 |
| Click Element | クリックされたaタグのテキスト・画像などすべて |
| Click Classes | クリックされたaタグのCSSのClass名 |
| Click ID | クリックされたaタグのCSSのid名 |
| Click URL | クリックされたaタグのリンクURL |
| Click Text | クリックされたaタグのテキスト文 |
他にもスクロール・動画など組み込み変数があります。
タグとトリガーと変数を使った事例
それでは、タグとトリガーと変数で、どのような設定をするかGTM設定画面で具体的な例を紹介します。
Googleアナリティクス解析タグの場合
Googleアナリティクス解析タグの場合、全てのサイトで発動しないといけません。
そこで、設定する内容は、
・タグは、「Googleアナリティクス」
・トリガーのタイプは、「ページビュー」
・変数は「なし」になります。
以下はタグの設定画面になります。
Google広告コンバージョンタグの場合
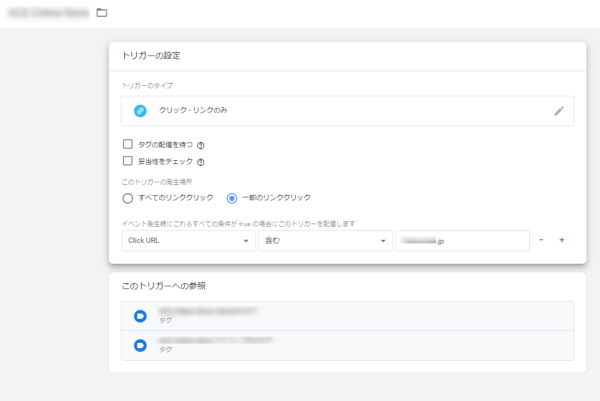
Google広告コンバージョンタグでは、
リンクURLがクリックした場合に発動する設定をします。
・タグは、「Google広告コンバージョンタグ」
・トリガーのタイプは、「クリック-リンクのみ」
・変数は「Click URL 含む ***.jp」
トリガーの設定は、以下の画像になります。
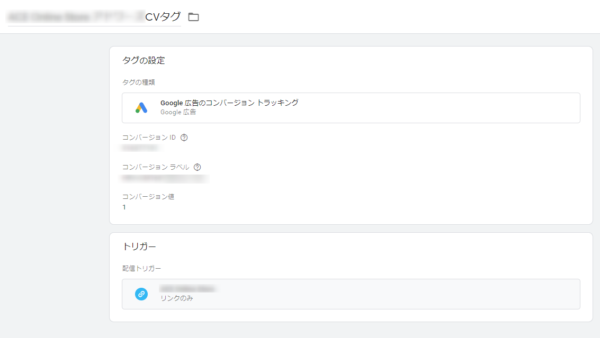
そしてタグの設定では、以下の設定になります。
トリガーには上の画像で設定したトリガーを設定します。
まとめ
Googleタグマネージャー(GTM)はサイトを構築した際の
初期段階で使用するだけの方が殆どだと思います。
最初にやってしまえば、あまり設定はしないものですが、
スクロール、滞在時間などを使用してJavaScriptとGoogleアナリティクスを使って、より詳しいデータを取得する事ができます。
コンバージョンに至るまでの過程を数値で表すことに活用できるので、更にユーザーの行動がわかってきます。
より深くGTMを知っていくと成約率を高いLPを作るために必要なツールだと認識すると思いますので、ぜひGTMを活用して下さい。
さらに、無料オンラインサロン「WEB集客サロン」で、成約率を上げるLP作成方法、WEB広告で集客・売上UPする方法を定期的に配信中!